Salon management System / Hair & Beauty Salon Management
A system for managing a hair salon. This system keeps track of employee salaries, inventory and customer data along with billing. This is a fully equipped system that alone manages the entire functioning of a hair salon. It maintains stock of inventory coming in. It also manages individual employee salary. The system is even equipped to manage customer billing and data storage.[Colombo , Sri Lanka]
Provide Easy-to-Use, Solution Driven Products
Provide Financial Technology Solutions to Help you Operate and Grow your Businesses
Provide World Class Service and Support
There are Over 475,000 Independently Owned Hair Care Salons in the USA
Nearly 400,000 Salons still Run on Paper Books
Thousands of New Salons Open Up Every Year
Salon Industry Trending Towards Switching from Cash to Credit Card Sales
Salon Industry also Trending Towards Booth Renting
Salon Products and Add on Services Represent a High Growth Market
Encouragement of Technology Solution & Support in the Salon Business
Encouragement of Effective Marketing Tools in the Salon Business
The system works as follows:
- Administrator may login to the system.
- He may then manage and check employee salaries due date and payment to be made.
- The system also keeps track of inventory coming in.
- An employee login is also present for customer billing.
- As the employee enters various services, the system calculates the bill and generates the bill.
- This customer data is also separately stored in a database.
Advantages
- As the system is fully automated, it does not require human efforts in calculating bill and maintain customer’s detail.
- Also it maintains records of all the employees along with their salary information so there would be systematic way of payment.
- Saves efforts and time and it is cost-effective.
- Marketing: You’ll Save Effort and Generate More Profits with Automatic “Set It and Forget It” Emails and Text
- Messages.
- Booking/Calendar: Much Faster and Easier than an Appointment Book.
- Data Backup: You Can Operate your Business Worry-Free.
- Competition: Don’t Settle for Just a Cash Register or Struggle with Complex, Mix-and-Match Products from the Other
- Vendors.
- Security: TouchSuite is PCI Compliant and Built as a Secure System.
- Customer Service & Support: Single Source of Contact for Hardware, Software and Processing Service and Support
- Needs.
- Lower Operating Expenses
- Increasing Sales from Core Services
- Increasing Revenue from Product Sales
- Growing New Customer Base
- Anticipates a Bottom Line Profit Increase of 30% - 40%
- Requires large database
- The admin has to manually manage the inventory section in the system like what item have been used or sold and what items
PROJECT ABSTRACT
Salon Book is a web-based salon management application with appointment scheduling functionality. It connects clients, salons, and stylists in an online community allowing users to browse salons and stylists, and book or cancel appointments. Users can also write and read reviews of salons and particular stylists. Salons can specify the stylists that work at their salons, as well as the services they offer. Salons can also book appointments for customers, and can view and print schedules in convenient formats. serves a similar need in the restaurant industry, but nothing quite like this existed to bring clients and beauty salons together online. SalonBook fills this void in a way that is on-demand, easy to use, and effective for users and salon managers. My project will use MySQL and PHP to back the interface with strong database functionality. For appointment scheduling, SalonBook will integrate WebCalendar as a backend database for appointments as well as a front-end scheduling interface. WebCalendar is a PHP-based calendaring application that can be a stand-alone program or integrated into other applications. This project will target the major web browsers as the initial platform for the Beta version. The final deliverable will be a functioning web application that can handle all specified use cases. Some of the major use cases include user account registration, login/logout, appointment scheduling, schedule viewing and printing, adding stylists and services to a salon account, adding schedules to stylist account, accumulating points in a client account, writing and reading reviews for specified salons and/or services, and creating temporal salon promotions that users can browse and filterExample Project Proposal: Online Examination and Evaluation System
YouTube https://www.youtube.com/channel/UCJojbxGV0sfU1QPWhRxx4-A
LinkedIn https://www.linkedin.com/in/ict-bit-tuition-class-software-development-colombo/
WordPress https://computerclassinsrilanka.wordpress.com
quora https://www.quora.com/profile/BIT-UCSC-UoM-Final-Year-Student-Project-Guide
Newsletter https://sites.google.com/view/the-leaning-tree/newsletter
Wix https://itclasssl.wixsite.com/icttraining
Web https://itclass-bit-ucsc-uom-php-final-project.business.site/
mystrikingly https://bit-ucsc-uom-final-year-project-ideas-help-guide-php-class.mystrikingly.com/
https://elakiri.com/threads/bit-ucsc-uom-php-mysql-project-guidance-and-individual-classes-in-colombo.1627048/
WhatsApp +94777337279 Email ITClassSL@gmail.com
The Project Objectives:
1. To evaluate best solution for booking online appointments and manage the same. 2. To develop the outlook type calendar with different views to display the appointments and perform various actions on that. 3. To develop secure web based access to the Users, Powerful search capability of appointments. 4. Development of an iPhone/ android/ iPad and iPod applications for hair dressers to manage their daily schedules. 5. Develop a proximity search based on the zip-codes in 100 miles radius. 6. To manage the accounts of customers, hair dressers and the shop owners. 7. To implement points based promotional schemes. 8. To integrate merchant gateway with features like recurring payments and refunds. 9. Use new .net feature called LINQ to perform database transactions. 10. To develop SOA architecture using LINQ to support iPhone application using web services. 11. To implement web-based POS (Inventory, Payroll and Reports). 12. To develop IOU functionality and manage the same. 13. To implement SEO. 14. 3rd party limitation for payment gateway and authorized .net 15. To develop website compliant to Web 2.0 standard.1. INTROUDUCTION
1.1. Significance of Problem or Production/Development Need
Being a salon client today is inconvenient. You have to remember that you need to make an appointment, then hope you remembered during business hours, and finally scramble to find the phone number and take time out of your busy day to make the call. And never mind finding user reviews of local salons and stylists; tracking those down somewhere on the web is a headache that most don’t even attempt. This is the experience of countless salon-goers every day, even as we move well into the twentyfirst century. There is a strong, well-articulated need for a “one-stop-shop” online hub that connects clients to salons, putting all the information users need in one convenient place, on demand.Equally surprising, many salons today are still using paper and pencil systems to schedule appointments and manage customers. These systems are grossly inefficient at sharing and syncing information, and are prone to costly human error. SalonBook promises to end the dependence on paper-pencil systems, and put salons in control with an easy to use interface. SalonBook will be more than just an online scheduler; it will be a salon management tool that will allow salons to manage stylists and services, promote sales to customers, and track customer satisfaction.
1.2. Technology
My project uses MySQL and PHP to back the interface with strong database functionality. To build the data tables I’ve used PHPMyAdmin, which is a web-based interface for MySQL. For the front-end development, I primarily used HTML and JavaScript widgets to style the site and create a simple, clean interface. To facilitate the process of styling the application, I used Adobe Dreamweaver. However, Dreamweaver is very limited, and the scope of my project quickly outgrew that of Dreamweaver’scapabilities. Nonetheless, it was a very helpful tool early on. For appointment scheduling, I’m going to integrate WebCalendar, a PHP-driven calendaring application, into my SalonBook application. After much research, I decided to implement WebCalendar rather than Google Calendars for a number of reasons.
First, WebCalendar is installed locally and runs on MySQL. This means that all of the code running WebCalendar is in a subdirectory of my project. This gives me a great deal of control and customization of the application as I integrate it into my program. It also uses MySQL data tables that nicely sit right next to the tables storing data for SalonBook. Thus, it is a very clean integration, and a powerful tool. Google Calendars, on the other hand, would mean outsourcing functionality to Google. Any future changes to the Google APIs would cause serious problems with my program. Also, viewing and editing Google Calendars requires user authentication as a prerequisite. This means users of my site would need Google accounts or I would personally need to be the “owner” of all the calendars. Neither of these options offered the neat, compact solution that Web Calendar provided, and therefore were not implemented.
1.3. Design Goals1.3.1 Target Audience.
There are two distinct target audiences for this project. Salon managers and owners make up the first primary audience for this project. They will use the salon side of the web application. Salon-goers, primarily female, are the second major audience. They will use the client side of the application, primarily using it to browse local salons, view user ratings, and make appointments online, all on demand.1.3.2 User goals and objectives
USE CASES:User
- Create a new account
- Log in
- Search for salons by:
location (city, zip)
name
- View and Edit Account information
- Make an appointment for:
Haircut (Male or female)
With our without color
With or without perm
With or without straightening
Specify stylist
Beauty salon services
**Allows users to make recurring appointments**
- Cancel an appointment
- View Appointments
- Rate salon/stylist (can only rate Salons/Stylists after an appointment)
- View user ratings of salon and stylist (filter by salon location, service)
- View “My Points”
- View Salon Promotions
- View Top-Rated Salons by
Hair Service
Beauty Service
Atmosphere
Customer Service
Salons
- Create a salon account
- Log in
- Edit Salon Account Information
- Add a Stylist
- Remove a Stylist
- Edit the services a stylist provides
- Add/remove beauty services your Salon offers
- View hair ratings of your salon by stylist
- View beauty ratings of your salon
- View/Print schedules
- Add and publish promotions
- Edit promotion information (start date, expiration date, promotion, services)
1.3.3 Project features and functionality
The tab menu on the Home Page allows any visitor to view the top rated salons by four different categories, and filter these results by zip code. This feature finds all salons that meet the zip code criteria (if applicable, otherwise all salons), and for each salon, recalculates each salons average rating across the four categories every time the page is loaded. This ensures the information is always maximally updated. Then it displays the salons that have the highest average ratings by category. Users can click on the salon’s name in order to get the address and phone number of the salon.When users sign in, they are directed to their dashboard, their one-stop-shop for all salon-related information and functionality. At the dashboard they are reminded about their points total and upcoming appointments. The JavaScript pull-down menus give the page a clean look while still providing an abundance of information and functionality. The dashboard also defaults to the Salon Search aspect of the application, where users can search salons by name or location.
Salons have a similar dashboard that is the root point for all use cases mentioned above. An important difference, however, is the integration of WebCalendar into their management experience. WebCalendar is seamlessly embedded into the SalonBook application, and customized to look and feel like part of the SalonBook application. While in the WebCalendar application, salons are provided with a link back to their dashboard, as well as the footer at the bottom of the page with standard links to Home,
About Us, etc.
Client Overview About Client:
A Sri Lanka based client providing online web-based services for salon industry across the various countries considered as United Stated, United Kingdom, Australia and Canada. Requirement Overview: The aim was to develop online software for salon industry and deliver it based on SaaS model to different saloon owners. Subscribing to this software the salon owner can have their own online salon store and provide a new way to their business. The software was required to provide convenience to saloon customers (service appointment hirer) to book online appointments using a user friendly calendar. The software should suggest a nearest store location. The website is having mainly four types of users such as: Salon owner, Salon services provider person (Man/ Woman salon services provider under each salon), Customers (Salon services hirer) and Website super administrator. Client wanted to provide more comprehensive features within robust website architecture along with more user-friendly and efficient accessibility to the application users. Website was required to have social site integration options within Twitter and Facebook. The client wanted to implement features like inventory management, managing payroll, call-to-confirm appointments and sending out reminders for its business users (saloon owners / service providers) besides creating their business website and social networks. Client wanted to develop this software product through various technology platforms such as: Web-based development, Mobile Platform development (iPhone / iPad / iTouch / Android) & Facebook Website Development. Proposed Solution: Silver Touch has proposed web-based solution using .Net based technology platform over the window server 2008 operating system. The interfaces of the proposed webbased application were designed to have rich user experience and a user-friendly way to access functionalities. The proposed solution also makes use of mobile platform and has apps available for iPhone/iPad and Android. It has TWO mobile applications one for Business Owners and other for their Clients. The website is having a role based access for each user andprovides powerful & unique features to the following user types:
1. Calendar Management: The proposed solution offers full featured calendar management functionality. This enables each service provider (saloon owners / businesses) to manage their customer appointments by having multiple types of schedules on daily, weekly and monthly basis. Each service provider can manage the working hours, prices and service durations through this functionality. On the other end, each customer has the option to book their appointment by choosing specific salon services, specific service provider under a specific salon. 2. Online Appointments: This functionality is allowing users to book appointment by 24/7 online. Customers can book online for multiple services with multiple service providers at once. Only available timings of each service provider are shown. 3. Email/ Text / Push Notification: The solution makes use of emails and sms notifications and enable salon owner to update their customers. The saloon owners can let their customers know about upcoming events and/or any promotional offers run by them. 4. Customer Tracking: Using this functionality each salon owners is able to track their customers. This include accessing the information like contact details, services availed, retail history, IOUs, formulas, allergies, general notes, attendance, reward points and feedbacks posted. This information can be pulled for any selected salon and/or service provider. 5. Point of Sale (Taxes, Inventory and Inventory): The proposed solution has a PoS module intended towards automating the retail operations specific to Saloons & Spas. This includes integration with credit card reader and bar-code reader to achieve retail transaction. 6. Payroll & Employee Management: The solution provides ability for the saloon owners to manage the employee data and payroll. The payroll related data is captured into the system. Saloon owners can customize payroll report per service provider, pay period and Commission structure. 7. Reporting: The solution offers salon owners to generate trend reports on a daily, weekly, monthly and annual basis. Also progress reports, revenue summary, service spread, retail sales spread, service-provider sales, product sales and customer retention. Each report can be exported to Excel, CSV, PDF or text formats. 8. Own webpage creation: The proposed solution offers the saloon owners to create their own website. This feature (website) is also included in the SaaS based delivery. The website created for each saloon owner has well structured information management of their own. This information include Promotions, Styles, Services details, Service provider details, Reviews, Contact information, Email address, Salon website and Directions. Whereas the customer can able to view salon specific information each as different services, prices and service providers related details.1. Developed online booking & scheduling software for Salon Industry OR Virtual shop online management. 2. Payroll management & Inventory Management. 3. Shopping cart – barcode reader. 4. Gift certificate advance functionality. 5. Number one website in USA. 6. Currently it has 6000+ Saloons & Spa in USA, Canada, Australia and United Kingdom. 7. A secured environment is created to hold the personal data of users.
Use Case Digaram
Class Diagram
ER or Database Digram
Sequence Diagram
Activity Diagram
Use-case Description
dental
exam
Ref https://www.w3resource.com/ajax/working-with-PHP-and-MySQL.php
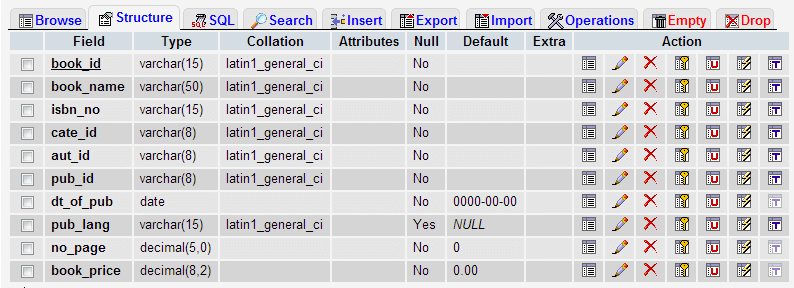
MySQL Table
User interface for supplying data
HTML Code

Send data to server using Ajax
Explanation of the above code
Processing data on server side
Explanation of the code
Retrieve and render data using Ajax
Explanation of the Ajax code
LinkedIn https://www.linkedin.com/in/ict-bit-tuition-class-software-development-colombo/
WordPress https://computerclassinsrilanka.wordpress.com
quora https://www.quora.com/profile/BIT-UCSC-UoM-Final-Year-Student-Project-Guide
Newsletter https://sites.google.com/view/the-leaning-tree/newsletter
Wix https://itclasssl.wixsite.com/icttraining
Web https://itclass-bit-ucsc-uom-php-final-project.business.site/
mystrikingly https://bit-ucsc-uom-final-year-project-ideas-help-guide-php-class.mystrikingly.com/
https://elakiri.com/threads/bit-ucsc-uom-php-mysql-project-guidance-and-individual-classes-in-colombo.1627048/
🚀 Join the Best BIT Software Project Classes in Sri Lanka! 🎓
Are you a BIT student struggling with your final year project or looking for expert guidance to ace your UCSC final year project? 💡 We've got you covered!
✅ What We Offer:
- Personalized project consultations
- Step-by-step project development guidance
- Expert coding and programming assistance (PHP, Python, Java, etc.)
- Viva preparation and documentation support
- Help with selecting winning project ideas
📅 Class Schedules:
- Weekend Batches: Flexible timings for working students
- Online & In-Person Options
🏆 Why Choose Us?
- Proven track record of guiding top BIT projects
- Hands-on experience with industry experts
- Affordable rates tailored for students
🔗 Enroll Now: Secure your spot today and take the first step toward project success!
📞 Contact us: https://www.youtube.com/channel/UCJojbxGV0sfU1QPWhRxx4-A
📍 Location: Online
🌐 Visit us online: https://web.facebook.com/itclasssrilanka
✨ Don't wait until the last minute! Start your BIT final year project with confidence and guidance from the best in the industry. Let's make your project a success story!




No comments:
Post a Comment